在数字化工具日益普及的今天,高效、安全的软件成为用户的首选。无论是日常办公还是专业开发,一款功能强大且易于上手的工具往往能显著提升效率。本文将以一款广受关注的工具型应用Whistle为例,深入解析其核心功能、下载安装流程、操作技巧以及用户关心的安全性和使用反馈。
一、Whistle的核心功能与定位

作为一款轻量级网络调试工具,Whistle凭借其跨平台支持和高度可定制性脱颖而出。其核心功能包括:
1. 流量抓取与分析:支持HTTP/HTTPS请求的实时监控,帮助开发者快速定位问题。
2. 规则自定义:用户可通过编写规则实现请求重定向、文件替换等操作,适配多种开发场景。
3. 多设备协同:通过二维码扫描或局域网IP绑定,实现手机与电脑的无缝联动。
4. 插件扩展:开放插件生态,用户可安装第三方插件增强功能(如Mock数据、性能分析)。
与其他同类工具相比,Whistle的优势在于低学习门槛和灵活的场景适配能力,尤其适合前端开发、测试工程师及网络安全研究者。
二、Whistle的下载与安装指南

1. 官方下载渠道
为确保安全性,建议用户优先访问[Whistle官网]或GitHub开源仓库获取安装包。避免从非官方渠道下载,以防携带恶意程序。
2. 多平台安装步骤
1. 下载后缀为`.exe`的安装文件。
2. 双击运行安装程序,按提示完成路径选择与组件安装。
3. 安装完成后,通过命令行输入`w2 start`启动服务。
1. 使用Homebrew命令安装:`brew install whistle`。
2. 或下载`.dmg`文件后拖拽至应用程序文件夹。
1. 通过Node.js环境安装:`npm install -g whistle`。
2. 启动命令:`w2 start --port=8899`(默认端口可自定义)。
3. 常见安装问题
三、从入门到精通:Whistle使用教程
1. 基础操作
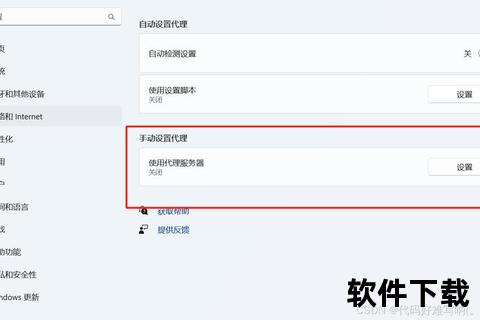
1. 打开系统网络设置,手动配置代理服务器地址为`127.0.0.1`,端口与Whistle启动时设置的端口一致。
2. 浏览器访问`
2. 高级功能实战
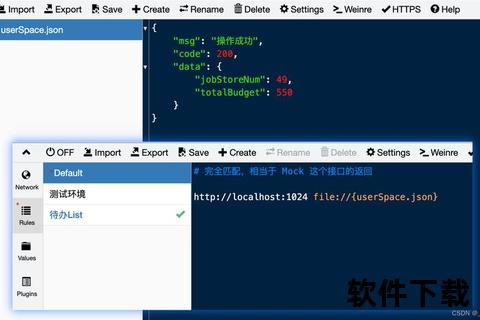
在“Rules”标签页中编写规则,例如将特定请求重定向至本地文件:
/file.js file:///Users/username/mock.js
安装`whistle.mock`插件后,可通过JSON文件模拟接口返回数据,支持动态参数匹配。
启用“Timing”插件,生成请求瀑布图,直观展示页面加载各阶段耗时。
四、安全性与隐私保护
1. 数据加密机制
Whistle默认使用HTTP协议,但用户可通过配置证书实现HTTPS请求解密(需手动信任根证书)。敏感操作(如证书安装)均需用户显式授权。
2. 隐私政策
3. 风险规避建议
五、用户评价与未来展望
1. 真实用户反馈
2. 未来发展方向
根据开发者社区透露的路线图,Whistle计划在以下方向迭代:
作为一款专注网络调试的工具,Whistle凭借其功能深度和开放性赢得了专业用户的青睐。尽管在易用性上仍有提升空间,但其持续迭代的节奏和活跃的社区生态,使其成为开发者工具库中值得长期关注的选项。无论是新手还是资深用户,合理利用Whistle的功能特性,都能为工作流注入新的效率动能。